
프로젝트를 진행하다 보면 Postman을 사용해 API 테스트를 자주 하게 되는데요, 최근에 코드팩토리님의 NestJS 강의를 보다가 정말 유용한 기능을 발견했습니다. 바로 Postman을 이용해 JWT 토큰을 자동으로 관리하는 방법입니다.
대부분 로그인 후 발급된 JWT 토큰을 API 요청에 사용하는 경우가 많습니다. 예를 들어 글을 작성하거나 수정, 삭제할 때마다 매번 로그인해서 받은 토큰을 헤더의 Authorization에 일일이 넣어야 했죠. 이렇게 작업하다가 토큰이 만료되면 다시 로그인해서 새로운 토큰을 복사하고, 다시 헤더에 붙여넣는 불편함을 반복했습니다.
그런데, Postman에서는 이러한 과정을 자동으로 처리할 수 있다는 것을 이제야 알았습니다. 저처럼 매번 토큰을 수동으로 붙여넣기하며 테스트를 진행했던 분들에게 도움이 되길 바라며, 이 방법을 공유해드립니다.
Postman에서 토큰 자동 관리 설정 방법
- Environment 설정
- 먼저 Postman에서
Environment탭으로 이동한 다음, 오른쪽 상단의+버튼을 눌러 새로운 Environment를 생성합니다. 원하시는 이름을 입력해주시면 됩니다.
- 먼저 Postman에서
- 변수 추가
- 새로 만든 Environment에서
Variable탭으로 이동해accessToken과refreshToken변수를 추가해줍니다. !!경고 Current Value에는 아무 값도 넣지 말아야합니다. !!경고
- 새로 만든 Environment에서
이렇게 설정해두면, 로그인 API를 호출한 후 Postman 스크립트를 이용해 accessToken과 refreshToken을 자동으로 저장하고, 이후 다른 요청에서 해당 토큰을 자동으로 가져와 사용할 수 있습니다. 이 과정 덕분에 매번 토큰을 복사해 붙여넣는 수고를 덜 수 있어 훨씬 더 효율적으로 API 테스트를 진행할 수 있습니다.

다 생성이 되셨다면 ctrl+s 로 저장을 해주신다음 다시 collections탭으로 가신다음에
로그인해주는 api요청으로 갑니다.

이제 요청에서 Scripts탭으로 가신다음 Post-response탭으로 가서 코드를 쳐주시면 됩니다.

pm.test('Store access token', function(){
pm.environment.set('accessToken', pm.response.json().accessToken)
});
pm.test('Store refresh token', function(){
pm.environment.set('refreshToken', pm.response.json().refreshToken)
})코드에 대해서 설명드리면
1. pm.test()
Postman에서 제공하는 함수로, 특정 테스트를 정의하는 데 사용됩니다.
이 함수는 테스트 이름과 테스트 로직을 담은 콜백 함수를 인수로 받습니다.
첫 번째 테스트:
pm.test('Store access token', function() {
// 테스트 이름: 'Store access token'
// 테스트 로직: pm.environment.set() 함수 호출
});'Store access token': 이 테스트의 이름입니다. Postman UI에서 테스트 결과에 표시됩니다.function() {}: 테스트 로직을 정의하는 콜백 함수입니다.
두 번째 테스트:
pm.test('Store refresh token', function() {
// 테스트 이름: 'Store refresh token'
// 테스트 로직: pm.environment.set() 함수 호출
});'Store refresh token': 이 테스트의 이름입니다.function() {}: 테스트 로직을 정의하는 콜백 함수입니다.
2. pm.response.json()
Postman에서 응답 데이터를 JSON 형식으로 파싱하는 함수입니다.
pm.response는 HTTP 요청에 대한 응답 객체입니다..json()메서드는 응답 본문(Body)을 JSON 형식으로 변환합니다.- 예:
{ "accessToken": "value1", "refreshToken": "value2" }
- 예:
사용 예시:
const response = pm.response.json();
console.log(response.accessToken);
// "value1"console.log(response.refreshToken);// "value2"3. pm.environment.set()
Postman에서 환경 변수 값을 설정하는 함수입니다.
첫 번째 테스트:
pm.environment.set('accessToken', pm.response.json().accessToken);'accessToken': 환경 변수 이름입니다.pm.response.json().accessToken: JSON 응답에서accessToken값을 가져와 환경 변수로 저장합니다.- 이 환경 변수는 다른 요청의 Authorization 헤더나 Body에서 사용할 수 있습니다.
두 번째 테스트:
pm.environment.set('refreshToken', pm.response.json().refreshToken);'refreshToken': 환경 변수 이름입니다.pm.response.json().refreshToken: JSON 응답에서refreshToken값을 가져와 환경 변수로 저장합니다.- 이 환경 변수도 다른 요청에서 재사용 가능합니다.
전체 동작 설명
- 요청(
POST /auth/login/email)을 보내면 서버에서accessToken과refreshToken이 포함된 JSON 응답이 반환됩니다. - Postman은
pm.response.json()으로 응답 데이터를 파싱합니다. - 각 토큰 값을 Postman 환경 변수(
accessToken,refreshToken)로 저장합니다. - 저장된 환경 변수는 이후 다른 API 요청에서 동적으로 사용할 수 있습니다.
Postman 환경 변수 설정 활용 예
Authorization 헤더에 토큰 추가
저장된 accessToken을 다음 요청에서 Authorization 헤더로 추가할 수 있습니다.
Authorization: Bearer {{accessToken}}Postman에서 {{accessToken}}은 accessToken 환경 변수의 값을 참조합니다.
요약
pm.test(): 테스트를 정의하고 실행합니다.pm.response.json(): JSON 응답 데이터를 파싱합니다.pm.environment.set(): Postman 환경 변수에 값을 저장합니다.- 이 스크립트는
accessToken과refreshToken을 Postman 환경 변수로 저장하여 이후 요청에서 재사용 가능하게 만듭니다.
여기까지 코드를 넣어놓으셨으면 로그인api에서 로그인버튼을 누르시면 토큰을 받아 아까 만들어놓은 environment에 accessToken과 refreshToken이 자동으로 들어가게 됩니다.

자 이제 환경변수로 가져온 토큰을 요청을 보낼때 자동으로 넣어주면 되는데
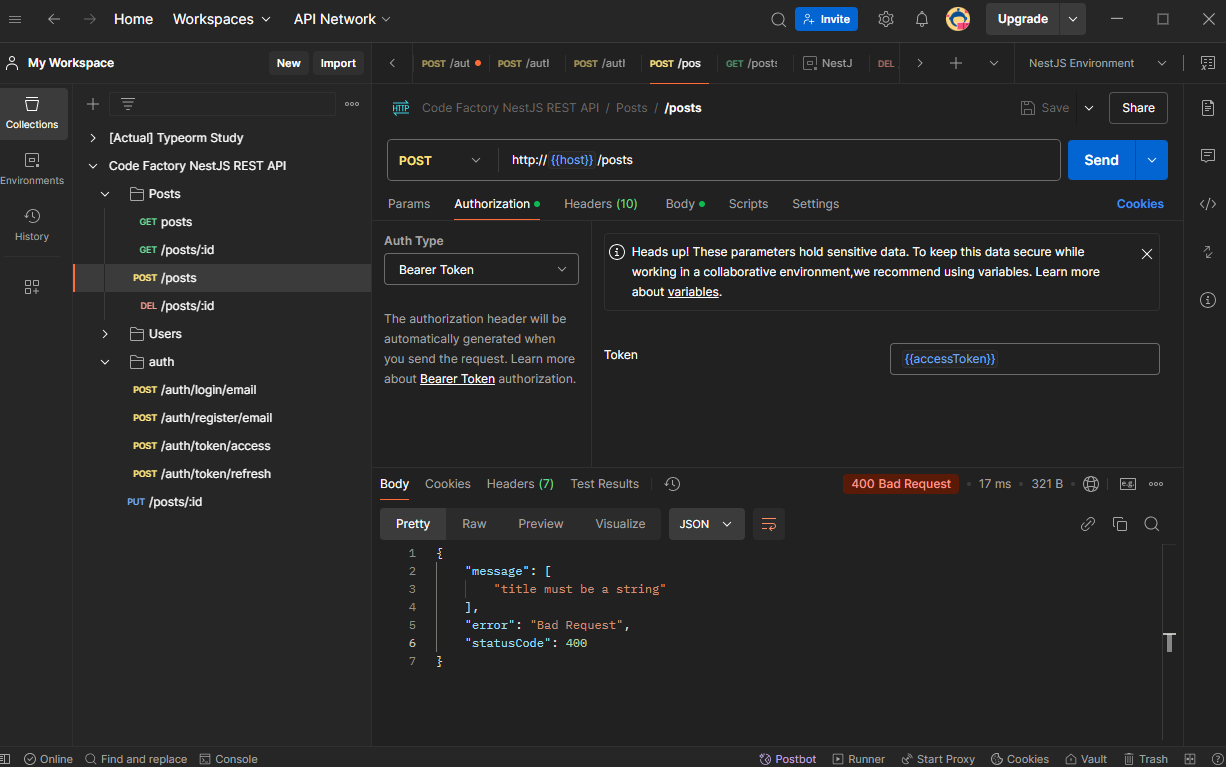
넣어주고 싶은 api로 이동하신다음에 Authorization탭으로 이동해줍니다

저는 posts라는 api의 Authorization탭으로 이동했고 AuthType에 메뉴를 열어 Bearer Token을 선택해주신다음에 Token이란곳에 {{accessToken}}을 넣어주시게되면 요청을 보낼때
자동적으로 Bearer (토큰)을 주입해서 요청을 보내주게 됩니다.
'기타' 카테고리의 다른 글
| HTML + CSS + Vanilla JS vs React vs NextJS 차이점 (1) | 2024.11.28 |
|---|---|
| Refresh Token & Access Token (1) | 2024.11.13 |
| Session vs JWT Token 정리 (0) | 2024.11.12 |
| Data Model 정리 (0) | 2024.11.04 |
| RESTful API으로 개발하기 (0) | 2024.10.29 |


