강의(winterlood 이정환님의 인프런강의 ‘한 입 크기로 잘라먹는 타입스크립트’) 를 보고 정리한 블로그입니다.
타입스크립트(TypeScript)는 자바스크립트(JavaScript)에 정적 타입 체계를 추가한 프로그래밍 언어입니다. 기본적으로 자바스크립트는 동적 타입 언어로, 변수에 어떤 타입이든 할당할 수 있고, 타입에 대해 엄격한 검사를 하지 않습니다. 하지만 타입스크립트는 변수나 함수의 매개변수, 반환값 등에 타입을 미리 지정해 주므로, 코드 작성 시점에서 타입 관련 오류를 방지할 수 있습니다.
1. 타입 안정성(Type Safety)
- 타입 오류를 미리 방지: 자바스크립트는 런타임에 타입 오류가 발생할 수 있는데, 타입스크립트는 코드 작성 시점에서 타입 오류를 발견해 예방할 수 있습니다. 예를 들어, 숫자가 들어가야 할 자리에 문자열이 들어가는 실수를 방지할 수 있습니다.
- 코드의 명확성: 변수나 함수의 타입을 명시하면, 코드가 더 명확해지고 다른 개발자가 보았을 때 이해하기 쉬워집니다.
2. 더 나은 개발자 도구 지원
- 자동 완성 기능: 타입스크립트는 타입 정보를 제공하기 때문에, 코드 에디터(예: VS Code)에서 자동 완성 기능이 훨씬 강력해집니다. 이를 통해 더 빠르게 코딩할 수 있고, 실수를 줄일 수 있습니다.
- 정적 분석 도구: 타입스크립트는 정적 분석 도구의 역할을 하기 때문에, 코드가 실행되지 않아도 에러를 미리 찾아낼 수 있습니다.
3. 대형 프로젝트에서의 유지보수 용이
- 스케일링: 작은 프로젝트에서는 자바스크립트의 유연성이 편할 수 있지만, 대형 프로젝트에서는 코드의 복잡도가 증가하기 때문에 타입을 지정하지 않으면 유지보수와 확장이 어려워질 수 있습니다. 타입스크립트는 타입 체계 덕분에 대규모 프로젝트에서도 코드의 일관성과 유지보수를 쉽게 해줍니다.
- 리팩토링에 용이: 코드가 커지면 함수나 변수의 타입이 변경될 때, 타입스크립트는 타입 체계를 활용해 변경이 필요한 모든 부분을 쉽게 찾고 수정할 수 있게 도와줍니다.
4. 최신 자바스크립트 기능 지원
- 미래의 자바스크립트: 타입스크립트는 ECMAScript의 최신 기능들을 미리 지원하고, 오래된 브라우저에서도 호환되도록 트랜스파일링(코드 변환)을 지원합니다. 즉, 최신 문법을 사용해도 브라우저 호환성을 유지할 수 있습니다.
타입스크립트가 자바스크립트보다 좋은 이유는?
- 런타임 오류를 줄임: 자바스크립트는 동적 타입으로 인해 실행 중에 예상치 못한 오류가 발생할 수 있습니다. 타입스크립트는 이를 컴파일 단계에서 미리 잡아주므로, 실행 전에 오류를 줄일 수 있습니다.
- 더 나은 협업 환경 제공: 팀에서 일할 때 각 함수나 변수의 타입이 명확하게 정의되어 있어, 다른 사람이 작성한 코드를 더 쉽게 이해하고 수정할 수 있습니다.
예시
타입스크립트로 작성된 코드 예시:
function add(a: number, b: number): number {
return a + b;
}
const result = add(10, 20)
이 코드는 두 개의 숫자를 더하는 함수입니다. 여기서 **a**와 **b**가 숫자임을 명시했기 때문에, 문자열을 넣으면 컴파일 시 에러를 발생시킵니다.
반면, 자바스크립트에서는 이렇게 작성될 수 있습니다:
function add(a, b) {
return a + b;
}
const result = add(10, "20"); // 결과는 "1020" (문자열)
//타입스크립트는 이러한 오류를 예방해 줍니다.
종합하면, 타입스크립트를 사용하는 이유는 안정성, 유지보수성, 생산성을 향상시키기 위함입니다. 특히 큰 프로젝트나 협업 환경에서 매우 유용합니다.

기본 타입(Basic Types) 이란?
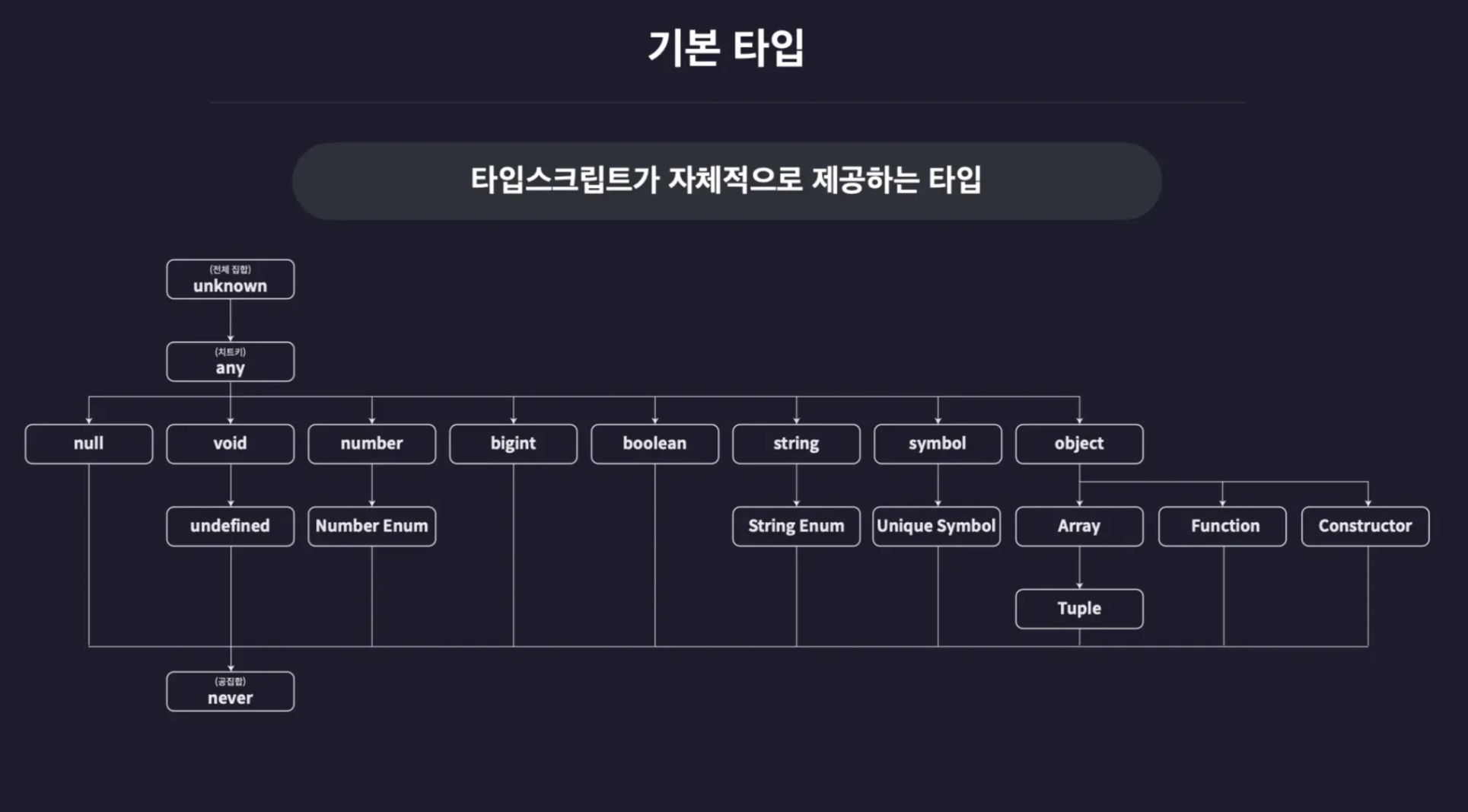
기본 타입이란 타입스크립트가 자체적으로 제공하는 타입들을 말합니다. 기본 타입을 다른 말로는 내장 타입이라고도 할 수 있습니다. 다음 그림은 타입스크립트가 제공하는 기본 타입들을 계층에 따라 분류한 ‘타입 계층도’ 그립입니다.
그림을 자세히 보면 null이나 undefiend 그리고 number나 string 처럼 우리가 흔히 알고 있는 타입들도 존재하고 그 외의 any나 void, never 같은 우리가 처음 보는 타입들도 존재합니다. 이렇게 타입스크립트에는 꽤 많은 기본타입들이 제공됩니다. 그리고 이런 각각의 기본 타입들은 서로 부모 자식 관계를 이루며 계층을 형성합니다. 어떤 기준으로 타입들이 부모-자식 관계를 갖고 계층을 갖게 되는지에 대해서는 지금은 몰라도 됩니다. 이후의 섹션에 자세히 다루도록 하겠습니다. 일단 지금은 “타입스크립트에는 이렇게 다양한 기본타입들이 있구나” 하고 알아두면 됩니다. 이번 섹션에서는 string이나 number 같은 원시타입들에 대해서 먼저 살펴보고 그 다음 객체나 배열같은 비원시 타입에 대해서 살펴 본 다음에 마지막으로는 타입스크립트에서만 제공하는 any, void, never, unknown 같은 특별한 타입들에 대해서도 살펴보는 순서로 진행할 예정입니다.
'TypeScript' 카테고리의 다른 글
| TypeScript 인터페이스 (0) | 2024.10.29 |
|---|---|
| TypeScript 정리3 (함수와 타입) (0) | 2024.10.25 |
| TypeScript 정리2 (이해하기) (3) | 2024.10.25 |
| TypeScript 정리1 (1) | 2024.10.25 |
| TypeScript 기본 (3) | 2024.10.25 |

